网页设计之叠柔配色技巧,这个方法非常简单,无需知道三角函数、四则运算,无需理解色彩指数和直方图,甚至不用了解色阶曲线和亮度强弱......甚至,你可以对色彩毫无知觉。
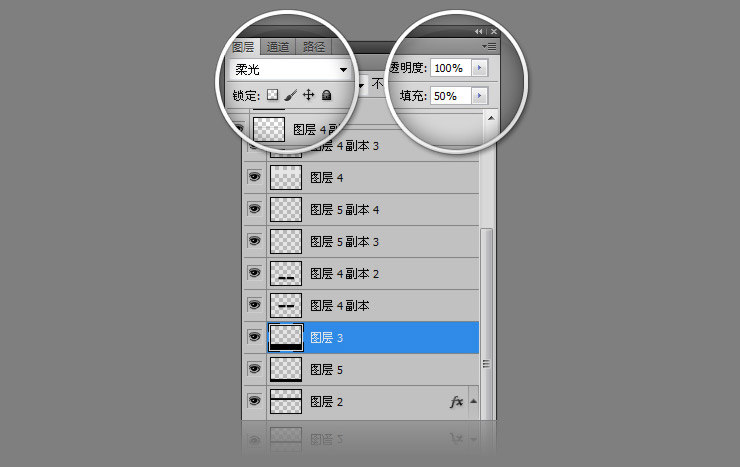
一、只需要明白三个关键词:叠加、柔光和透明度(填充)。如果连这三个关键词都不甚明了,那就记住他们所在的位置(下图):

特别要注意:透明度与填充略有不同,填充不会影响到“混合选项”的效果,而透明度则是作用于整个图层。
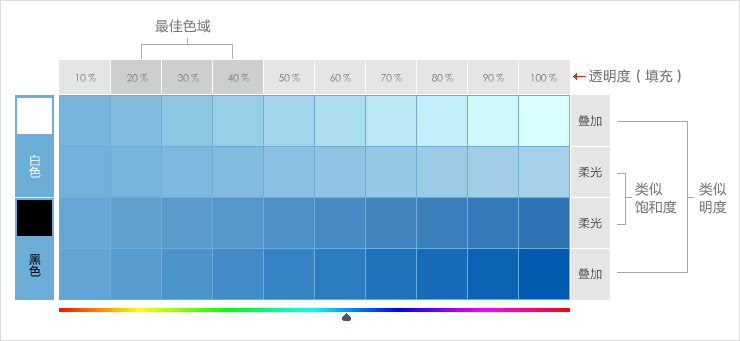
同时,花几分钟时间了解一下这个配色技巧的原理:

即:用纯白色(#ffffff)和纯黑色(#000000)通过“叠加”和“柔光”的混合模式(效果类似调整饱和度和明度),在任意一个色彩上得到最匹配的颜色(然后通过调整透明度选取最适合的辅色)。
(上图示例中,调整叠/柔模式的黑白色块的不同透明度(取10%到100%整数值为例)就可以得到差异较明显的40种配色,通过这种技巧,理论上每一种颜色都可以轻易获得无穷尽的“天然配色”,并且是“0失误”!)
二、由于叠加和柔光模式对图像内的最高亮部分和最阴影部分无调整,因此该配色方法对纯黑色和纯白色不起作用。
设计实战演示:
要不要像上面图示看起来的那样复杂?
不用,只需要理解了上面的方法,就可以忘记图示,在你的设计工作中自由发挥!
简单三步:
①一个黑或白色,或黑白渐变(可以是点、线、面...甚至字体)
②混合模式选择叠加或柔光
③调整透明度(1%-100%随意,省心的做法是直接键入一个整数值,比如:轻质感类页面可以选择20%-40%,重质感感类可以键入60%或以上)
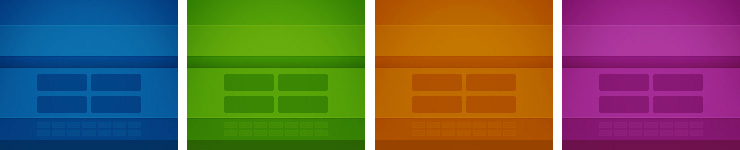
如下图:

(无论你采用何种主色,用黑白色彩叠加或柔光,你都可以轻松自如的获得完美匹配的整套色系,附件有PSD源文件)
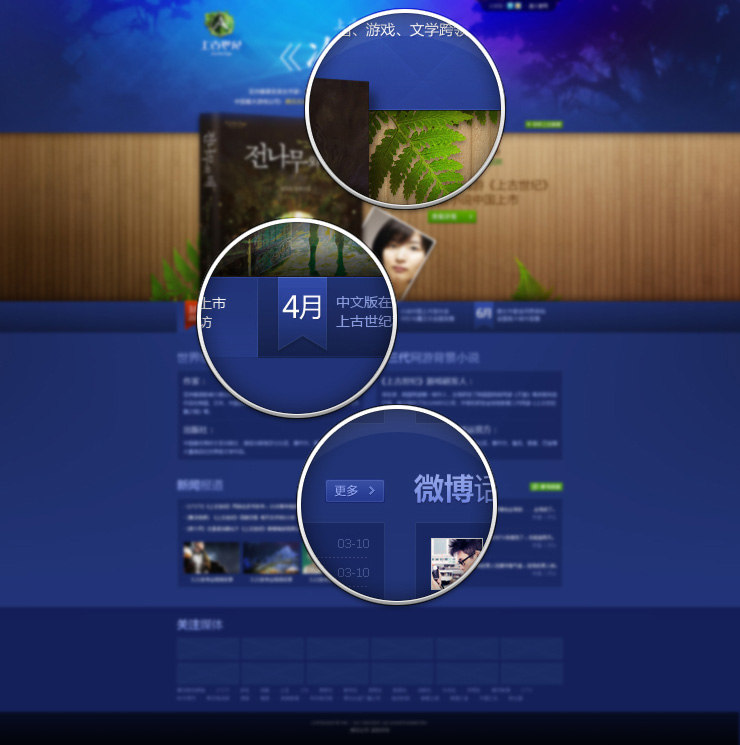
这并不仅仅适用于色域划分或提取几个辅色,如下图:字体颜色、细节线条、按钮渐变、边角高光、描边阴影......都可以用黑白色肆意挥洒!

方法延伸(细节篇)
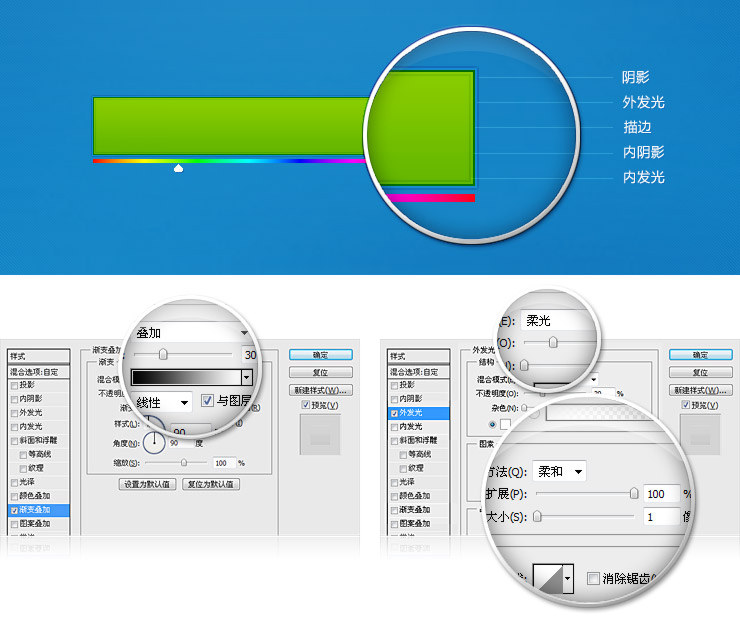
假如将该方法运用到一个按钮上......
通过混合选项中的“阴影、外发光、描边(不适用叠柔法)、内阴影、内发光”可以自由的刻画5层像素级细节(当然,通常在实际的使用中刻画1到3层即可)。

且无论形状、色彩如何变化,这些细节都如影随形、色彩都随变而变~可节省大量重调细节或盲目选取配色的时间!
细节、品质和效率,一石三鸟,兼而得之!
近期看到设计圈有讨论“网页雕花不可取”的课题,假如让细节成为习惯,让美感成为直觉,雕花也便只是普通设计行为而已。)总之:叠柔配色法:无招胜有招~把抓不住的感觉交给精密的计算机,科学化进行你的设计。
更短的时间,更高的品质,设计,你值得拥有~......
方法是死的,人是活的,配合色阶、曲线、色彩平衡等,还可以玩出更多花样来......
企业网站设计,专业网页设计:www.szjrwl.com