网页设计提升网站用户体验应该注意的几个问题:
浮动窗口广告
很多网站都选择了浮动窗口或者遮罩层广告,这似乎是现代形式的弹出窗广告。就像他们的前辈,弹出窗口广告 ,浮动窗口的广告很烦人。浮动窗口广告是非常具侵扰性的策略,从而影响并且中断用户体验。

如果你的用户非常艰难的才能访问到你的网站上的内容,那么你一定有些地方做错了。你的设计应该展示给用户的最优先事项是它的体验,当然也要说明网站的内容也是十分重要的一方面。通过中断,延迟,或者别的什么方式让用户千辛万苦地才能了解到您的内容,那么你是在告诉他们,用户的价值低于金钱。同样,任何强迫用户注册,登录,填写邮箱等方式才能访问到内容,都应重新考虑是否涉及欠妥。
让我们的用户尽可能方便的获得他们所希望看到的内容应该是作为最优先考虑的一项,作为网页设计师。而任何阻碍该目标的东西,都应该从我们的设计中切去。现在有很多无须太过耀眼的方式来显示广告的设计策略。比如:让用户选择他们是否要与广告产生互动或者至少有一个快速跳过/忽略它们选择,如侧边栏上的广告。
缺少适当的空白
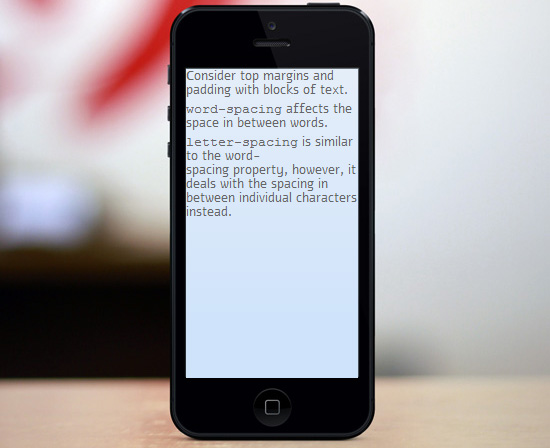
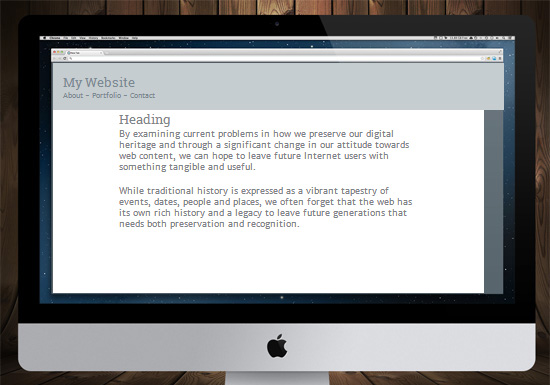
我看到了很多网站,在内容或者图片周围都缺少一定的空白。空白是一个强大的设计工具。空白可以拼让您的内容更好的展现更,也易于阅读。反之则带来狭小的感觉和视觉上不舒服。内容为王,我们应该花费一些(通常很少)时间来确保达到了最佳的发布形式。为了说明,来看下下面这段文字的阅读是多么的困难:

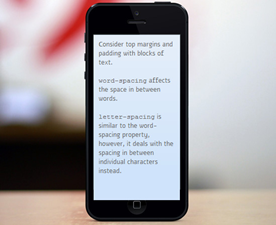
这确实很难读,调整一下,同样的文本变得更易阅读,段落之间有了空白,看起来眼睛都舒服很多。

有用的404错误页面
404经常是由于在输入不正确的URL。一些链接到您的内容可能不再存在,或可能已被移动。有时候,由于技术问题,某些网页刚刚停止工作,。对于这样的事件,我们需要创建和设计一个有效的404页面,这不单单是一个页面,而是重申,让用户已经知道发生了什么(他们并没有访问到正确的页面)。
为用户准备一个搜索框,以便他们想尝试找到某个页面;
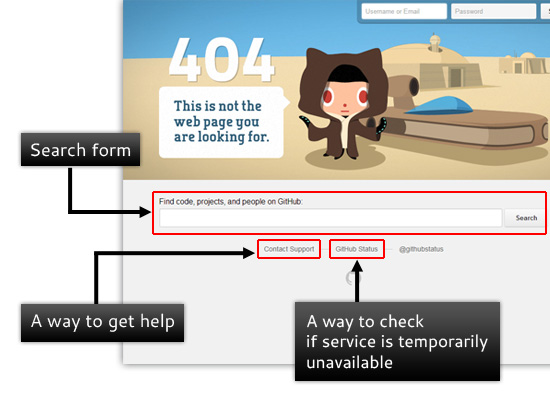
提供一种可以帮助用户的联系方式;自动建议与他们寻找的内容相关的内容列表链接到其他网页,列出您的内容(例如,存档页面,地图,帮助/支持页面等)以下是GitHub的404错误页面(一个 404错误页面的的很好案例):

背景/前景对比度较弱
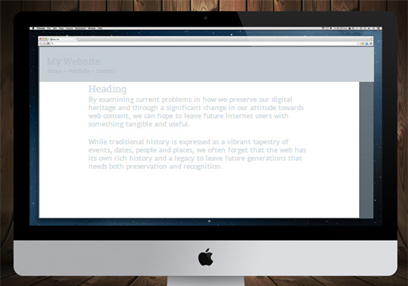
没有提供足够的背景与前景之间的色彩对比,对于很多视觉较差用户来说是个坏消息。那么你是在告诉你的用户你更关心的是网站的美学设计,而不是它的实质内容。面是一个例子,色彩缺乏对比度对清晰度的影响

只需要很少的CSS调整, 在这种情况下,只是改变了<h1>和<p>元素颜色的属性值,可以使阅读体验更好

尽可能的关注实现舒适的,令人喜欢的内容呈现。这会鼓励用户去关注你提供的内容。
没有参与功能
为您的用户提供一些方法,以便能够与您联系,这会让他们觉得你很关心他们在站点上的体验。这说明你非常重视他们的反馈,无论是正面或负面。一些评论系统,联系的表单,电子邮件,社交网络,帮助和支持论坛,或者一个实时聊天工具 ,这些用户参与的工具都表明你希望听到他们反馈。
如果你没有给予他们有联系你的机会,那么你是在告诉人们,你并不关心他们有什么要说的。用户的反馈意见对于调整和开发您的网站的UI和UX都是至关重要的,所以保持您的沟通渠道的畅通是注重用户体验的一个基本的问题。