|
以下为引用的内容:
<?php
//connection information
$host = "localhost";
$user = "root";
$password = "root";
$database = "tagcloud";
//make connection
$server = mysql_connect($host,$user,$password);
$connection = mysql_select_db($database, $server);
//query the database
$query = mysql_query("SELECT * FROM tags");
//start json object
$json = "({ tags:[";
//loop through and return results
for($x=0; $x < mysql_num_rows($query); $x++){
$row = mysql_fetch_assoc($query);
//continue json object
$json .= "{tag:'" . $row["tag"] . "',freq:'" . $row["frequency"] . "'}";
//add comma if not last row, closing brackets if is
if($x < mysql_num_rows($query) - 1)
$json .= ",";
else
$json .= "]})";
}
//return JSON with GET for JSONP callback
$response = 标签云是一个非常棒的显示方式,它能帮助你显示您的博客访问者所感兴趣的主题。除了从这些链接能够看出你的站点覆盖了哪些方面,还能够帮助读者轻易找到站点中热门的话题。另一个有关标签云巨大作用的是,它们可以用来描述任何和频率相关的东西,您可以链接到文章、博客帖子、图片、视频或其他内容只要您的网站内容足够丰富。
在没有jQuery之前,标签云做起来并不是很容易。得感谢jQuery为我们带来了这么方便的书写javascript的方式。下面的简易教程将使用jQuery 1.4.2版本,服务端采用php+mysql,用ajax从服务端获取包含标签信息(标签名,频率)的json串。
源代码下载:tag cloud
Gettting Started
首先创建一个简单的HTML页面,这个页面很简单,仅仅包含一个异步请求,从服务端获取包含标签信息的json串
以下为引用的内容: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="tagcloud.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery Tag Cloud</title>
</head>
<body>
<div id="tagCloud">
<h2>Tag Cloud</h2>
</div>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(function() {
//get tag feed
$.getJSON("http://localhost:9000/jquery/tagcloud.php?callback=?", function(data) {
//process JSON object
});
});
</script>
</body>
</html>
|
getJSON
上面的HTML页面发起了一个异步请求,并通过回调函数来处理获取的异步数据(当然这里还未做任何处理)。下面创建一个php页面,用于查询数据库,并返回一个包含标签信息的json串,这个json串就是$.getJSON的回调函数($.getJSON第二个参数)的参数值。
创建一个数据库tagcloud,并添加一个tags表,插入几条数据,以tags表作为数据源。
|
以下为引用的内容:
CREATE DATABASE tagcloud
GO
USE tagcloud
GO
CREATE TABLE tags
(
tag varchar(100),
frequency int
)
INSERT INTO tags(tag,frequency)
SELECT 'jQuery',200 UNION
SELECT 'javascript',190 UNION
SELECT 'css',180 UNION
SELECT 'yui',170 UNION
SELECT 'html',150 UNION
SELECT 'design',120 UNION
SELECT 'php',110 UNION
SELECT 'mysql',100 UNION
SELECT 'ajax',90 UNION
SELECT 'json',90 UNION
SELECT 'security',70 UNION
SELECT 'browsers',60 UNION
SELECT 'tutorial',60 UNION
SELECT 'semantics',50 UNION
SELECT 'widgets',40 UNION
SELECT 'oop',30 UNION
SELECT 'wordpress',20 UNION
SELECT 'debugging',20 UNION
SELECT 'seo',10
|
|
以下为引用的内容:
<?php
//connection information
$host = "localhost";
$user = "root";
$password = "root";
$database = "tagcloud";
//make connection
$server = mysql_connect($host,$user,$password);
$connection = mysql_select_db($database, $server);
//query the database
$query = mysql_query("SELECT * FROM tags");
//start json object
$json = "({ tags:[";
//loop through and return results
for($x=0; $x < mysql_num_rows($query); $x++){
$row = mysql_fetch_assoc($query);
//continue json object
$json .= "{tag:'" . $row["tag"] . "',freq:'" . $row["frequency"] . "'}";
//add comma if not last row, closing brackets if is
if($x < mysql_num_rows($query) - 1)
$json .= ",";
else
$json .= "]})";
}
//return JSON with GET for JSONP callback
___FCKpd___85
echo $response;
//close connection
mysql_close($server);
?>
|
rocessingJSON
现在获取到了json串,就该开始处理这些数据了。跳转到html页面,在回调函数中加入如下代码:
|
以下为引用的内容:
//create list for tag links
$("<ul>").attr("id", "tagList").appendTo("#tagCloud");
//create tags
$.each(data.tags, function(i, val) {
//create item
var li = $("<li>");
//create link
$("<a>").text(val.tag).attr({title:"See all pages tagged with " + val.tag, href:"http://localhost/tags/" + val.tag + ".html"}).appendTo(li);
//add to list
li.appendTo("#tagList");
});
|

然后为这些html元素加入部分css样式,让它们看起来是那么回事。
|
以下为引用的内容:
#tagCloud {
width:290px; background-color:#575454; text-align:center; padding:5px;
overflow:auto; font-size:70%; font-family:arial;
}
#tagCloud h2 {
color:#ffffff; font-size:2.5em; margin:0 0 10px 0;
background:url(images/cloud.gif) no-repeat 0; padding:15px 0 15px 80px;
}
#tagList { margin:0; padding:0; }
#tagList li {
list-style-type:none; float:left; margin:0 10px; height:35px;
}
#tagList li a { text-decoration:none; color:#ffffff; }
#tagList li a:hover ( text-decoration:underline; }
|

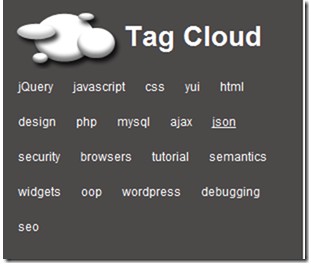
接下来就是最后一步了,设置根据每个标签的不同频率设置标签的字体大小(如果更复杂一点,可以设置标签的颜色),这也是最关键的一步,让整个标签列表看起来更像云。
|
以下为引用的内容:
li.children().css("fontSize", (val.freq / 10 < 10) ? val.freq / 100 + 1 + "em": (val.freq / 10 > 20) ? "2em" : val.freq / 100 + "em");
|

作者:Sunny Peng
出处:http://www.cnblogs.com/psunny/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
GET["callback"].$json;
___FCKpd___86
___FCKpd___87
___FCKpd___88
___FCKpd___89
___FCKpd___90
|