接上回固定布局、流动布局、弹性布局哪一种适合你?(上)
五、使用流动宽度页面设计
虽然流动布局表现出一些问题,但是可以使用一些技巧克服它们。
使用简单的设计
流动站点设计越少依赖图片和困难的技术,就越容易被制作和维护。它将能够兼容各种分辨率。使用更为简洁的代码和设计,可以更好的防止、发现和解决兼容性问题。
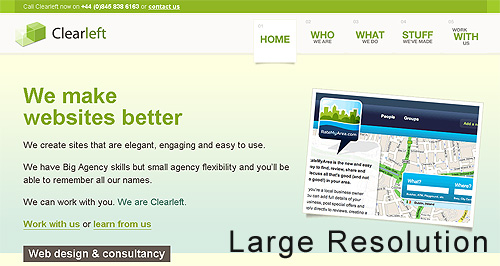
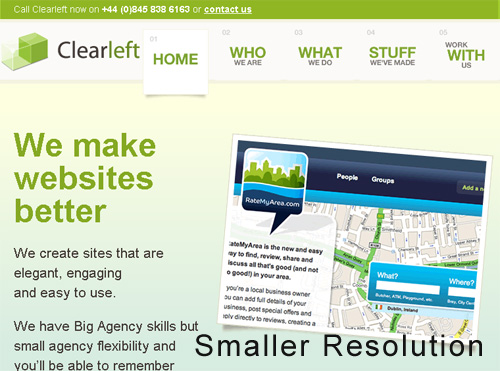
例如Smashing Magazine使用了流动页面布局,为了更简单,只让顶部的黑橘色导航可以延伸,自适应用户的分辨率。另外内容区域按照需要延伸和收缩,智能地使用CSS防止sidebar和内容产生冲突。
Min-width和Max-width
为了让流动布局在屏幕分辨率很大或者很小时有固定宽度,可以使用min-width和max-width,让页面具有可用性。在小分辨率下,页面可能可能固定宽度布局一样产生水平滚动条。W3School对min-width和max-width的详细定义:
W3Schools’ page on the max-width CSS property
W3Schools’ page on the min-width CSS property
IE 6无法支持min-width和max-width。可以使用CSS表达式解决。
六、弹性设计
这是web页面设计的第三种选择,因为能和其他两种主要布局类型(固定宽度和流动)结合使用,弹性设计受到设计师的欢迎。弹性布局使用em作为单位。下面的引用阐述了什么是em和为什么用它有益。
“1px是电脑显示屏上一个无法度量的一个点,而1em是和元素本身的字体一致。em是相对单位,随用户字体大小变化而改变。”
-Patrick Griffiths, A List Apart
虽然弹性设计是为了提供更多好处,但它也像上面两种布局类型有两面性。
优点
应用恰当的弹性布局对用户十分友好。页面中所有元素可以随着用户的偏好缩放。
对于同时喜欢流动和定宽布局的设计师来说,弹性布局是完美的,因为前两种布局的优点在弹性布局中都能找到。
缺点
正是因为第一个优点,这种布局会产生一个巨大的可用性问题。需要花更多时间理解和测试,让布局适合所有用户。
这种布局类型相对于其他两个更难制作,它能带来的一点儿可用性提升看起来并不值得。
根据布局的具体情况,一些弹性设计需要专门为IE 6追加一些样式。
弹性页面设计例子
弹性布局和流动布局在表现上十分相似,经常让人困惑。不过弹性设计使用em而不是百分比作为单位,只要依赖于字体大小。这些设计自适应用户浏览器文本大小。




七、哪种适合你的站点?
在定宽和流动布局之前选择主要取决于站点自身的类型。在决定之前权衡它们的两面性,找出适合你站点的方案。
比如目录类型的站点最好选择定宽布局,以便你能够更好的控制设计。你将不但能控制设计中独立的布局元素,还能更好的使用定宽控制目录列表中的图片。不只是目录站点,许多设计师更喜欢定宽布局为了易于使用和更有保证。
追求100%兼容性的设计师应该花点时间建立流动布局。在这种布局下,主要的问题不是在大分辨率下页面两边多余的空白,而是在少数使用小分辨率的用户。对于大访问量的站点来说,适应甚至是最小分辨率的用户或许也很重要。不过大访问量的站点设计简洁,可以有效地使用流动布局。
仍然不能决定?那么弹性布局或者部分弹性的布局也是一个选择。只要使用恰当,弹性布局会同时拥有上面两种布局的优点。设计师将经常使用弹性布局的原则,字体和容器大小使用em,然后巧妙地混合使用百分比和像素设置余下的布局元素。
原文地址:http://www.yamlchina.com/blog/translation/comparsion-fixed-fluid-elastic-layout-2/